A float is a box that is shifted to the left or right on the current line. The most interesting characteristic of a float (or "floated" or "floating" box) is that content may flow along its side (or be prohibited from doing so by the 'clear' property). Content flows down the right side of a left-floated box and down the left side of a right-floated box.
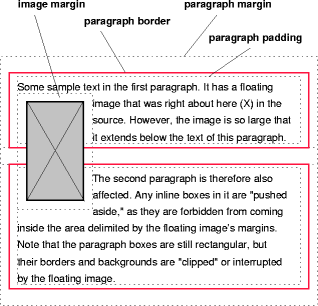
Here is showing what happens when a float overlaps borders of elements in the normal flow.
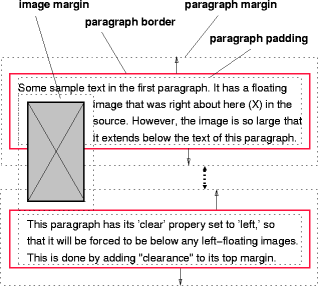
The following example illustrates the use of the 'clear' property to prevent content from flowing next to a float.
Here is showing what happens when a float overlaps borders of elements in the normal flow.
The following example illustrates the use of the 'clear' property to prevent content from flowing next to a float.
Assuming a rule such as this:
p { clear: left }

No comments:
Post a Comment